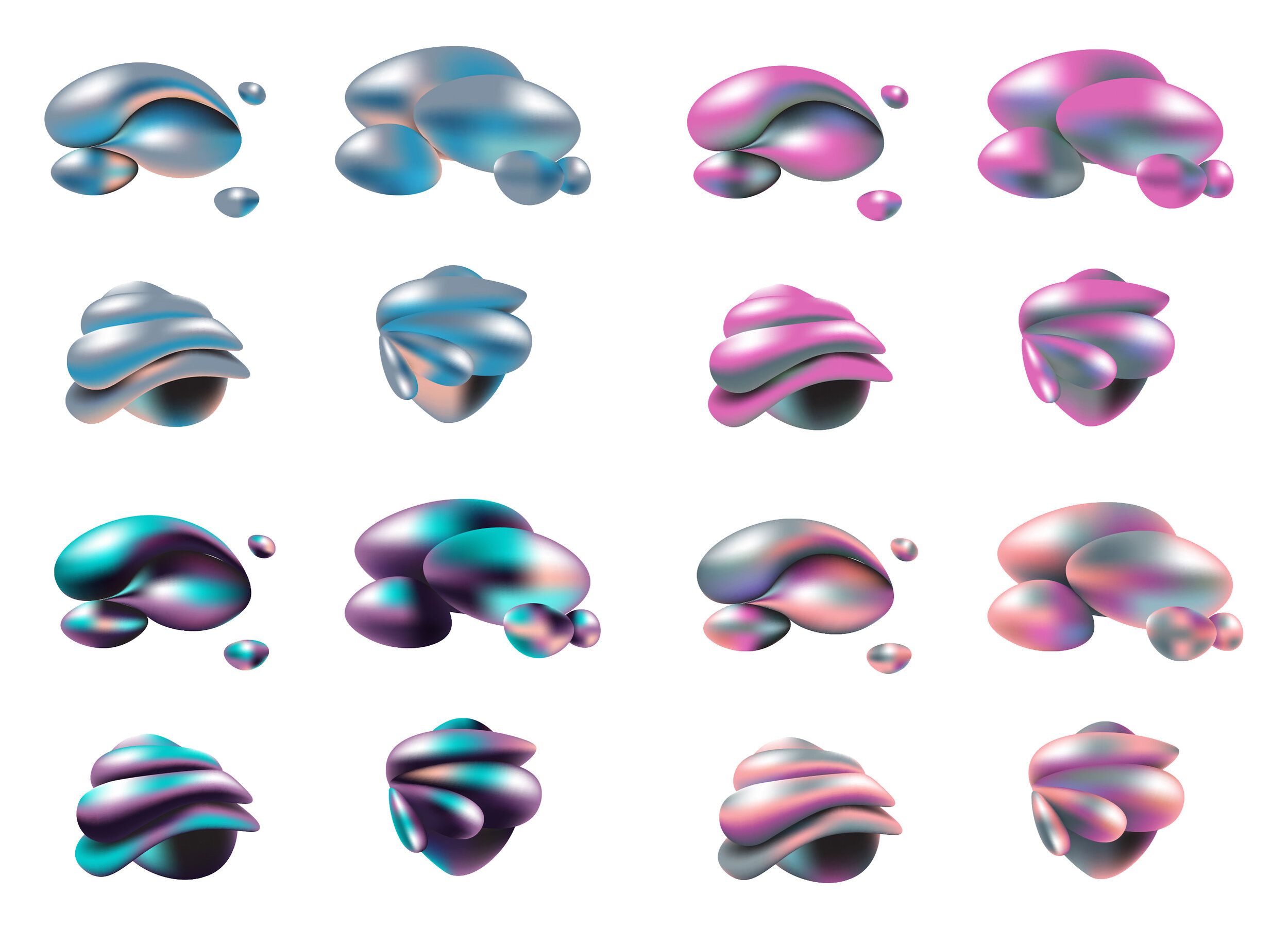
Next, I designed two selected thumbnails digitally. This selection was made together with the team during one of the presentations I hosted. I really enjoy taking the time to present and discuss each step of the way with the (internal) client. Although it is a longer approach then simply “design and deliver”, it usually outputs a design which has a way richer background story. So, I think it is very important to include the client during the whole process, to regularly update on the latest status and more importantly to steer them in the right direction.
The team quite liked both designs and wanted an iteration on both of them. As it seemed that they were fond of design elements found in both design options, I decided to combine both while also taking their feedback in to account. This felt like the best iteration so far and the team approved of this idea quickly after showing the first outline preview.