WATER FOR LIFE
Dassault Systèmes wants to address the challenge, and offers, through Virtual worlds, tremendous accelerators for measuring and optimizing the water footprint of businesses, supporting the growth of sustainability-focused innovation and empowering future generations.
DESCRIPTION
Inspired by the “Water for life” video, I was asked to design an icon for one of the EURONORTH volunteering days of 2021: “World Clean-up Day!, September 17th”. This was an initiative proposed to +1500 people around 9 countries and 20 offices to give back to our local communities and embrace 3DS commitment to sustainability. The icon was mainly used in EURONORTH communications.
A beautiful initiative to design an icon for, but also to take action: at the Vilvoorde office, we cleaned the surroundings of a nearby river on that same day (group picture below). The official World Clean-Up Day was one day later.
Breakdown
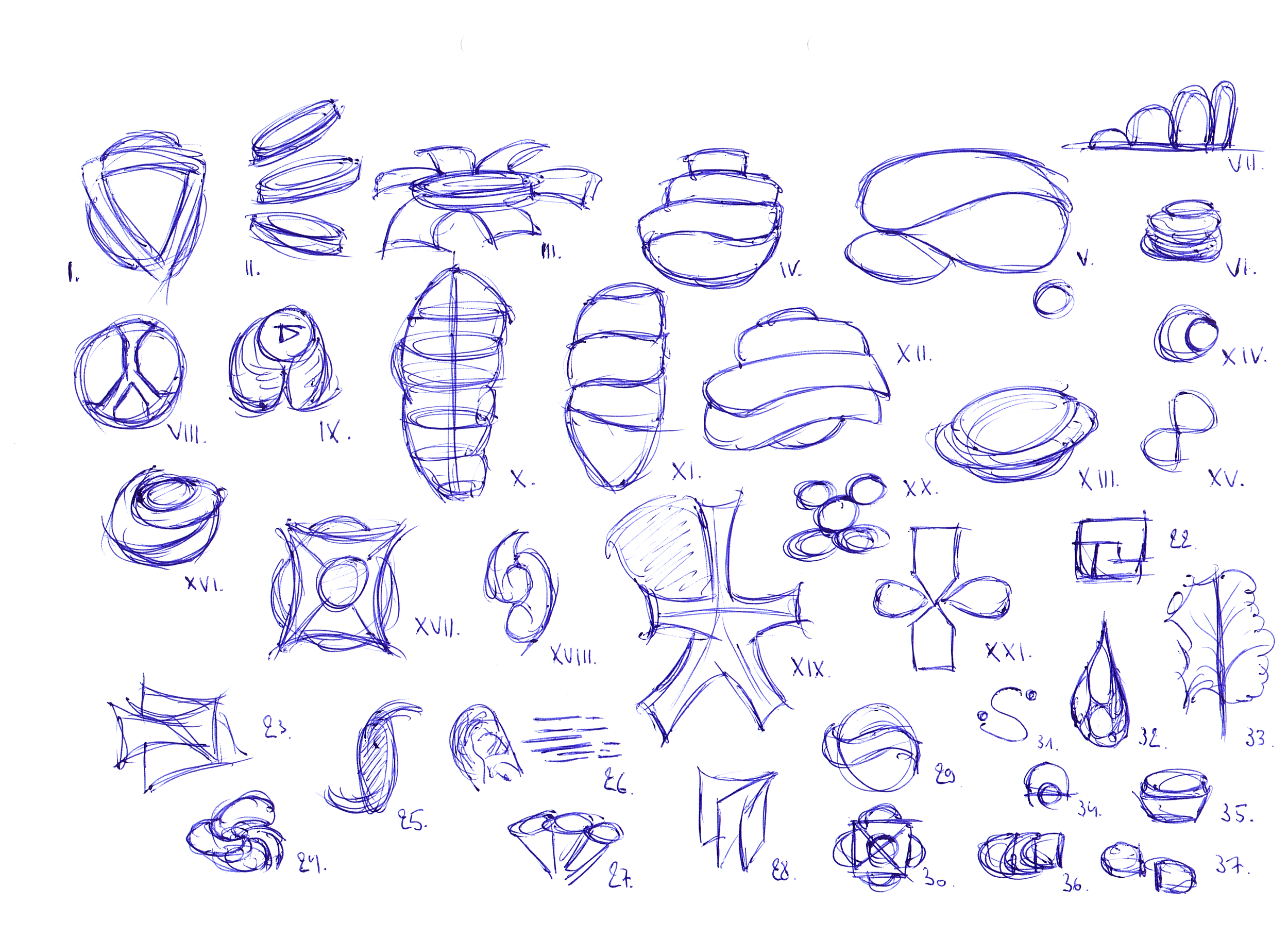
01 HORIZONTAL DESIGN - THUMBNAILS



First, I started by creating some thumbnails based on the initial brief I got from the EURONORTH team. I usually take inspiration from existing designs to then think more out of the box and come up with some crazy designs. For example, here I started with some simple wave and droplet shapes and ended up with the globe being cleaned by a crab.
02 VERTICAL DESIGN - DIGITAL DESIGN AND ITERATION


Next, I designed two selected thumbnails digitally. This selection was made together with the team during one of the presentations I hosted. I really enjoy taking the time to present and discuss each step of the way with the (internal) client. Although it is a longer approach then simply “design and deliver”, it usually outputs a design which has a way richer background story. So, I think it is very important to include the client during the whole process, to regularly update on the latest status and more importantly to steer them in the right direction.
The team quite liked both designs and wanted an iteration on both of them. As it seemed that they were fond of design elements found in both design options, I decided to combine both while also taking their feedback in to account. This felt like the best iteration so far and the team approved of this idea quickly after showing the first outline preview.
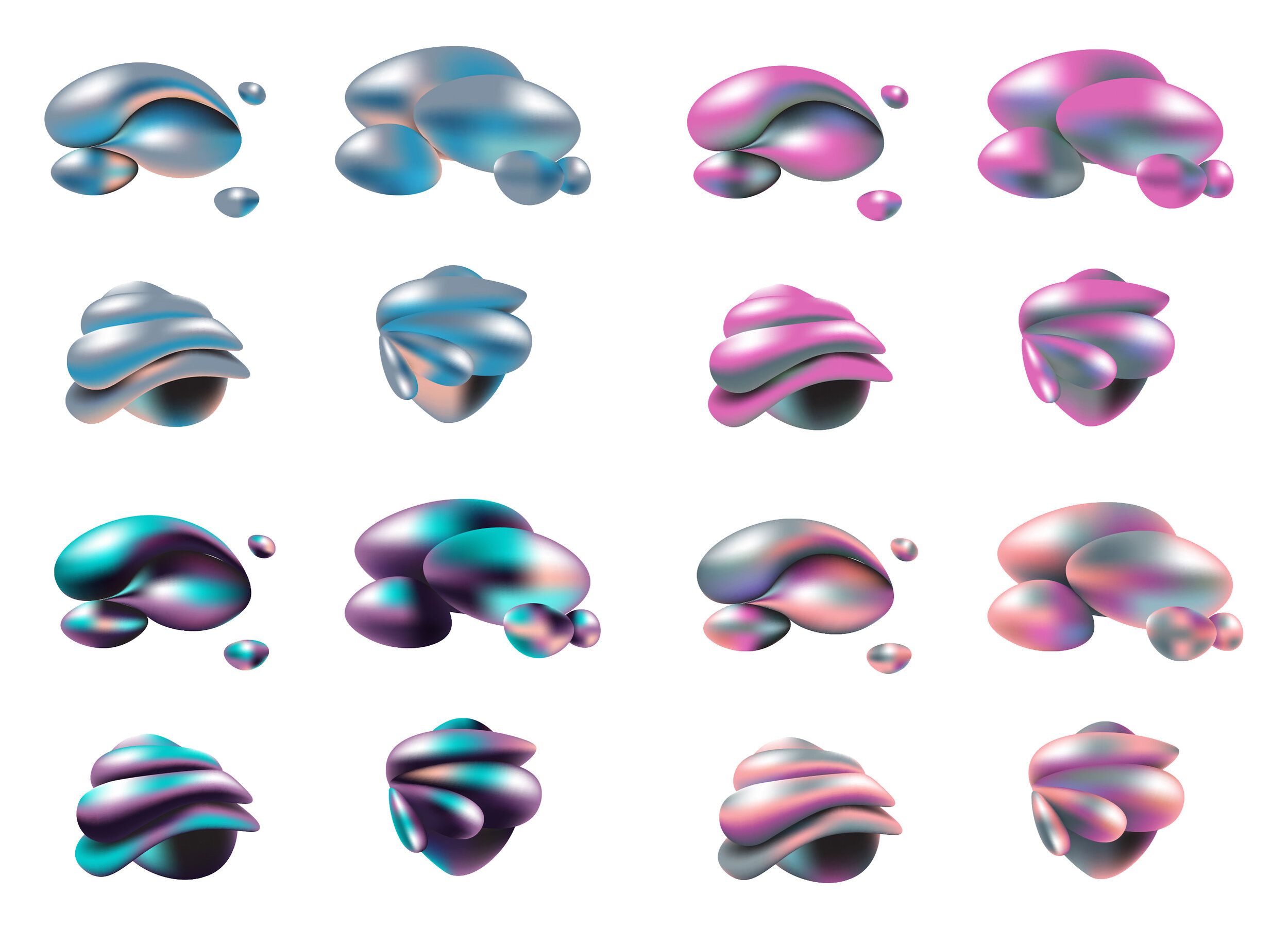
03 COLOR AND SHADING





Once a final digital design has been selected, it is time to shade and add some colors. Usually, I first take on shading to then try multiple color options afterwards. But in this case, I opted to first fill the design with a selected palette of beach colors. These colors seemed to be the perfect fit and I decided to continue on to shading without iterating on the colors. Both me and the team liked the style of the “Diversity & Belonging Icon” I designed previously and so, I applied the same technique as before: gradient mesh in Adobe Illustrator. It is a nice tool to mimic a 3D effect on to your 2D designs while also having the freedom of iterating colors. It namely applies a mesh (object) on to each converted shape and uses points to which colors are assigned to. A neat trick is to apply a color palette to the entire shape to easily iterate different color options.
04 FINAL OPTIONS - BACKGROUND TEST
It is also important to place your design on one or more targeted background options. This way, you can better determine the readability and (possible) constraints of your design. From this selection, I personally liked option 3 the most with a close second plate to option 4 (with black outline). This is my preference as option 3 is the most readable on each background, ‘catchy’ and looks ‘clean’. Plus, no need to inverse the outline too. The cartoon style of option 4 is also cool, but the outline needs to be inversed to work on darker backgrounds and it also looks less ‘catchy’ and ‘clean’ compared to option 3.
05 FINAL OUTPUT
Some added details: flares and flake effect on the 3D shapes.